I've done a lot with altering existing images, but I haven't really created any from scratch. That's largely because I am hamfisted and couldn't foreshorten if my life depended on it, but rest assured: there's one thing that even people as artistically-deficient as myself can make.
That thing is smoke. Pretty, wispy, see-through smoke.
Really!
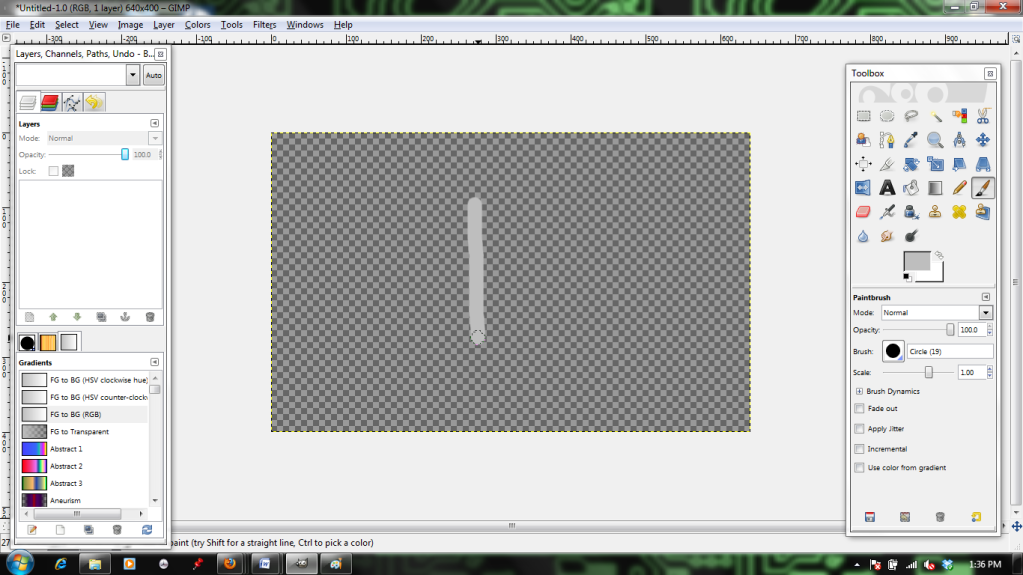
We begin with a transparent layer. Using the Paintbrush tool, select the largest round brush (19) and a nice medium-grey.
Next, draw a straight-ish line. Luck for me, it needn't be perfect.
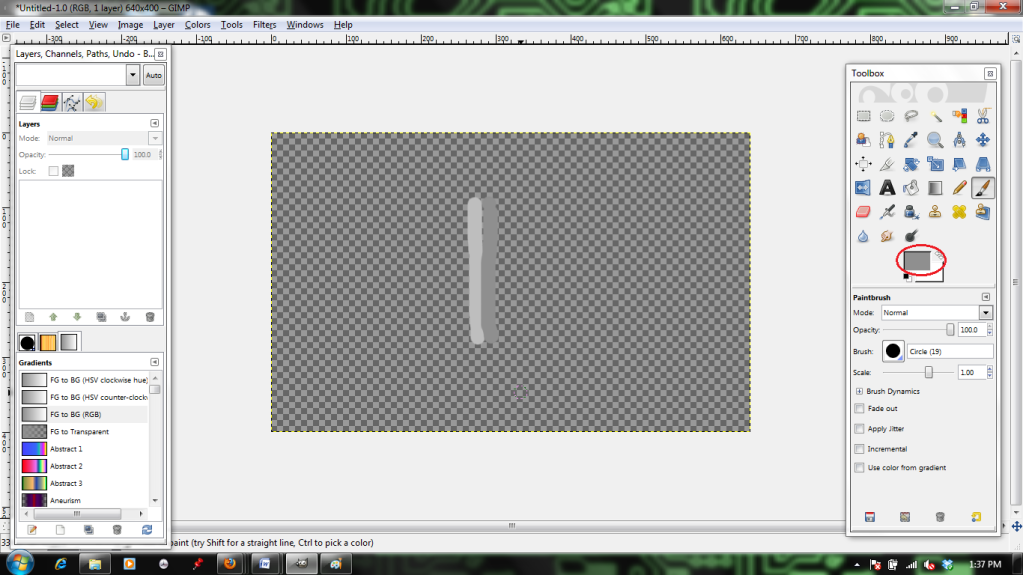
Give it a sibling in a slightly darker shade of grey.
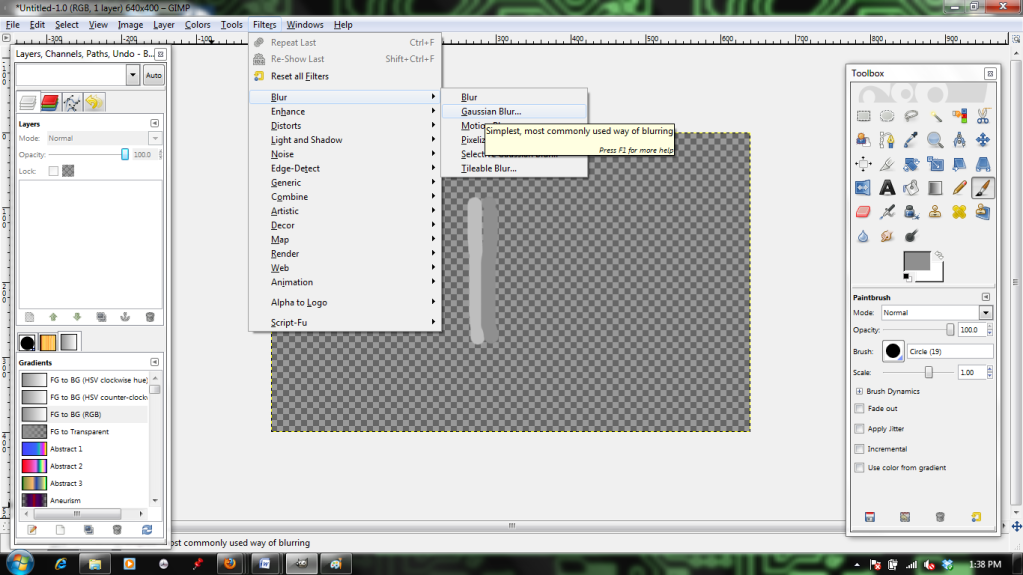
The Gaussian Blur function lives in the Filters menu.
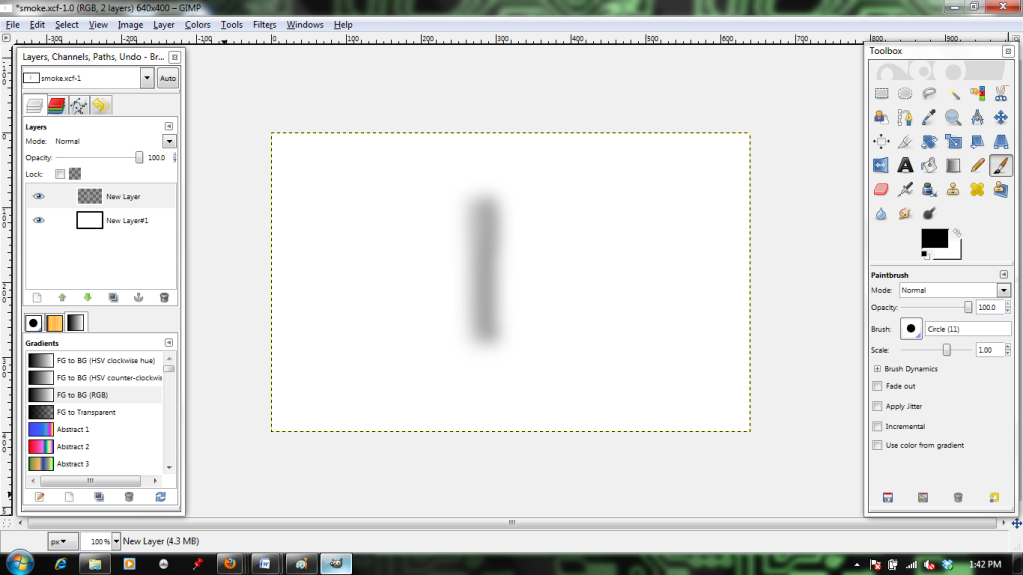
By toggling the degree of blur to 35.o, we ensure that it turns really, really fuzzy. (I've added a separate white layer to the background for easy visibility; it has no bearing on the tutorial.)
Fuzzy, but not really smokey.
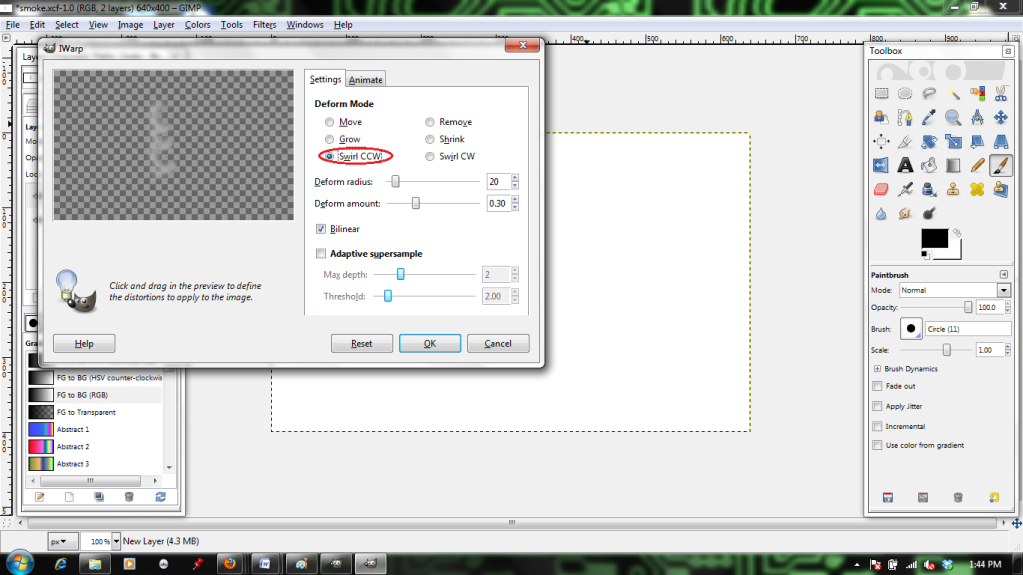
The IWarp filter will let us stretch the image.
The Swirl CCW option twists the image counter-clockwise around the point at which you click. Above, it's been applied three times.
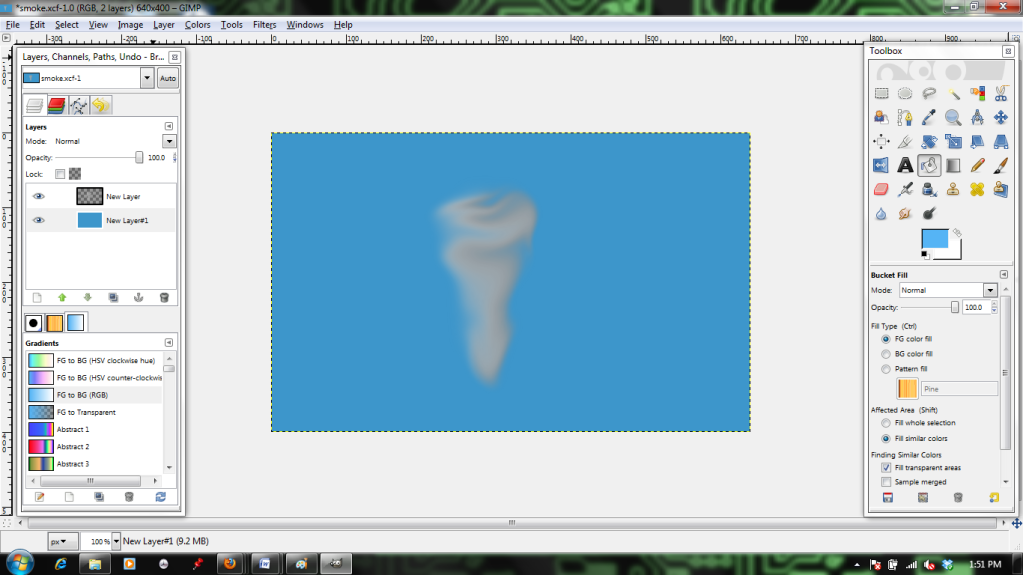
Next, the Move option lets us grab and shift the pixels as though they were printed on a stretchy sheet. Click with the left mouse button, hold it down, and drag upward and outward. Try it a few times, and we get a nice twisted columnar shape.
Ta-daa!
Here it is on a black backdrop.
On the blue, the color variations that result from the two shades of grey are most visible. (You could do it with only one, but it would be less detailed.)
Wednesday, May 16, 2012
Let's Try GIMP! Lesson 9: Gradients, or Cheating at Photos
Beautiful landscape photos: who doesn't love them? Unfortunately, they sometimes don't quiiiiite fit our photo-manipulating needs.
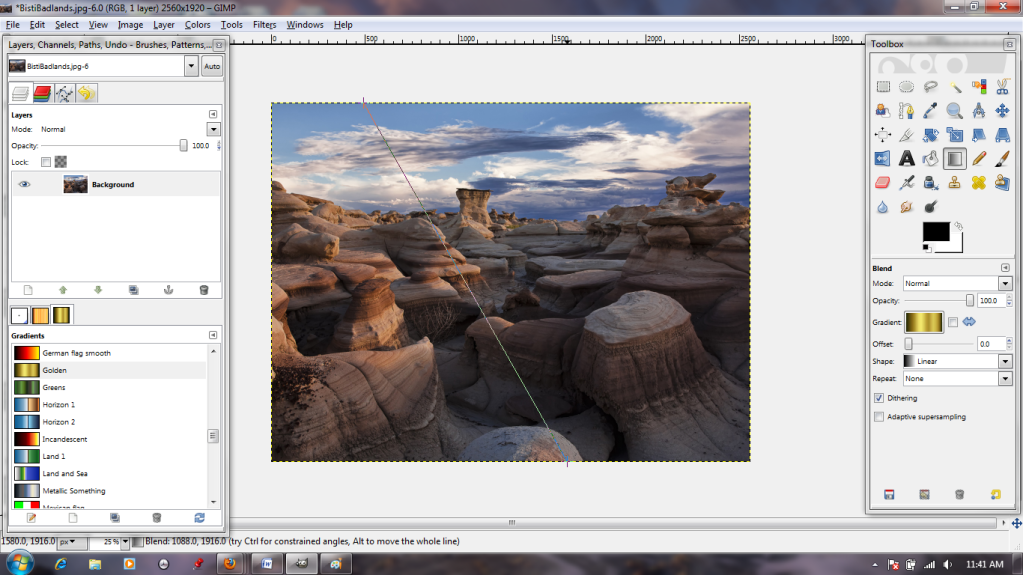
For example, I've found a lovely photo of some rock formations in New Mexico, but it's just...very blue. Terribly, terribly blue. I would prefer reddish, and to heck with realism.
So, not unlike a mad scientist, I set out to remake nature to my own specifications. The first step is (you guessed it!) creating a new layer.
I make it the same size as the photo, and transparent.
Next, I select the Gradient tool (Toolbox, fourth row down, third from the right). The control for the tool is a "stretchy" line; I left-click at the top of the screen, then again at the bottom. The line follows straight along. The second click turns on the gradient.
I know, I know--not helpful at all. But look what happens next:
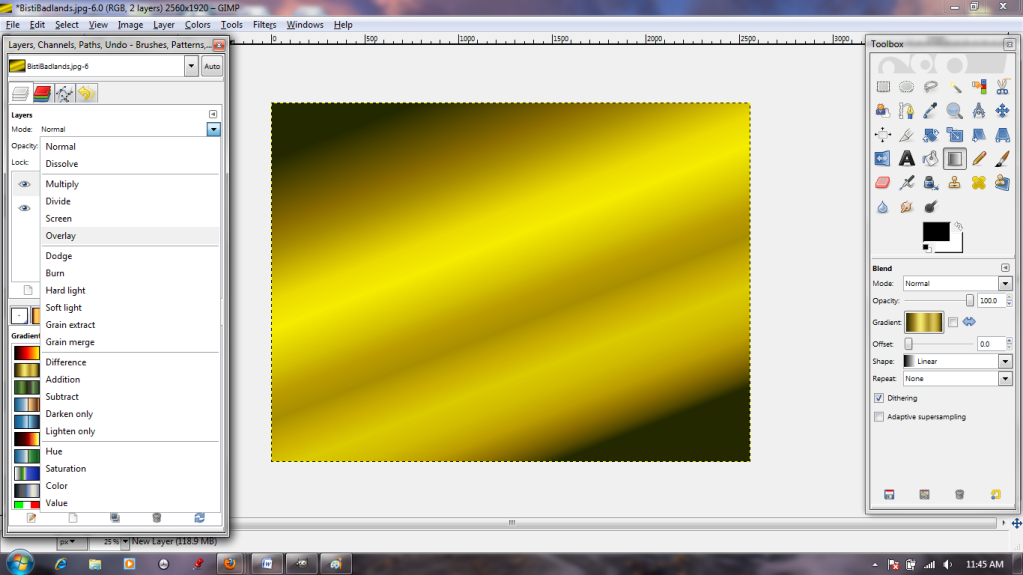
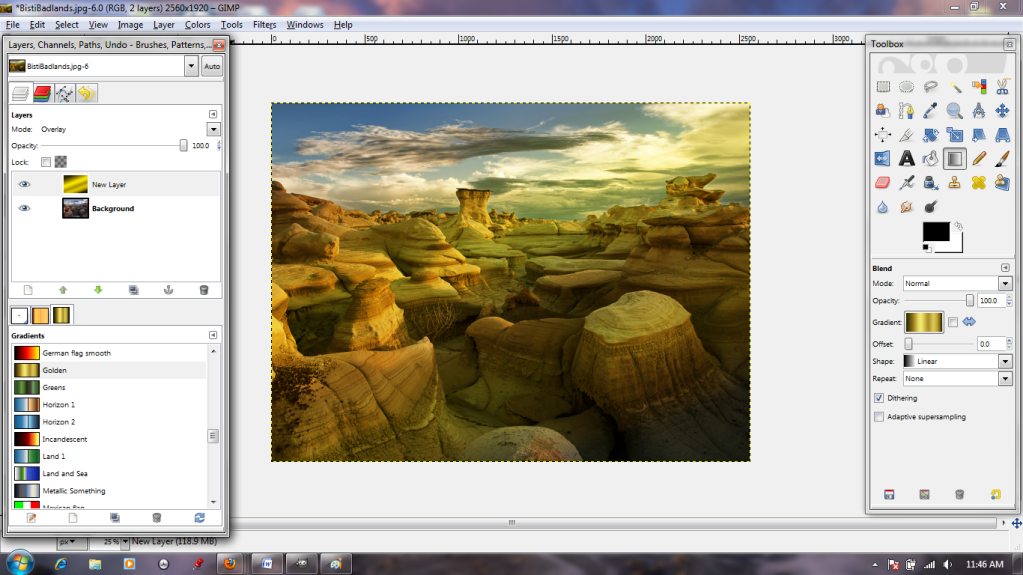
I switch the layer mode to Overlay.
This makes it behave like a piece of transparent cellophane, with the colors printed on. Much better, but not the right color. I can choose another from the gradients in the Layers box.
Gradients appear differently depending on the way you move the mouse when applying them. Note that in this case, the start point is at the top of the image, and the end point at the bottom.
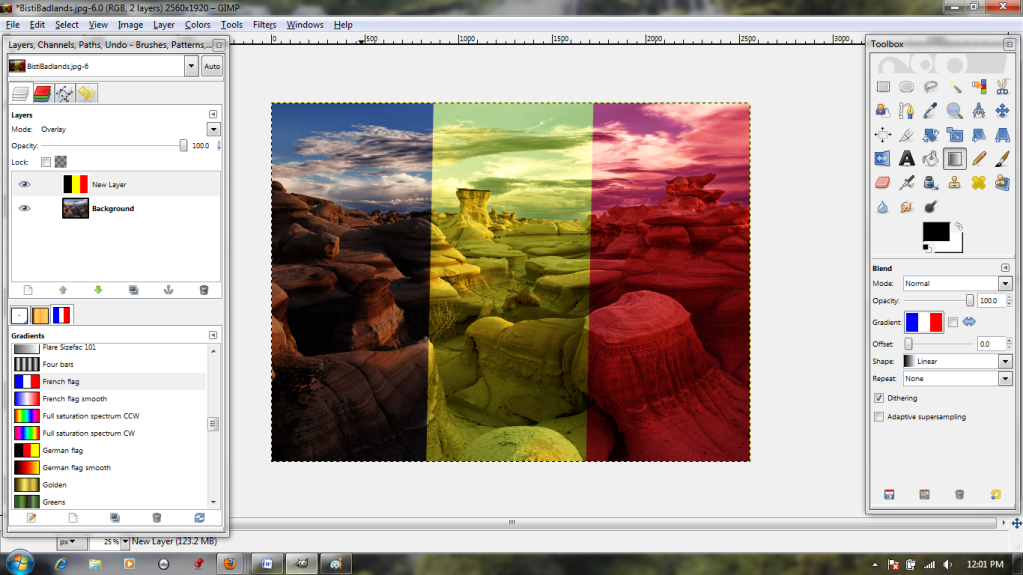
The line in this is simulated for easy understanding, but I've tried to make what happens obvious in this image: the part of the gradient displayed the farthest to the left is associated with the Start point (red stars & arrows), while the portion displayed to the right is associated with the End (green stars & arrows). The gradient displays perpendicular--NOT PARALLEL--to the stretchy line.
This is the same gradient, applied with a bottom-to-top movement.
Left-to right. You get the idea.
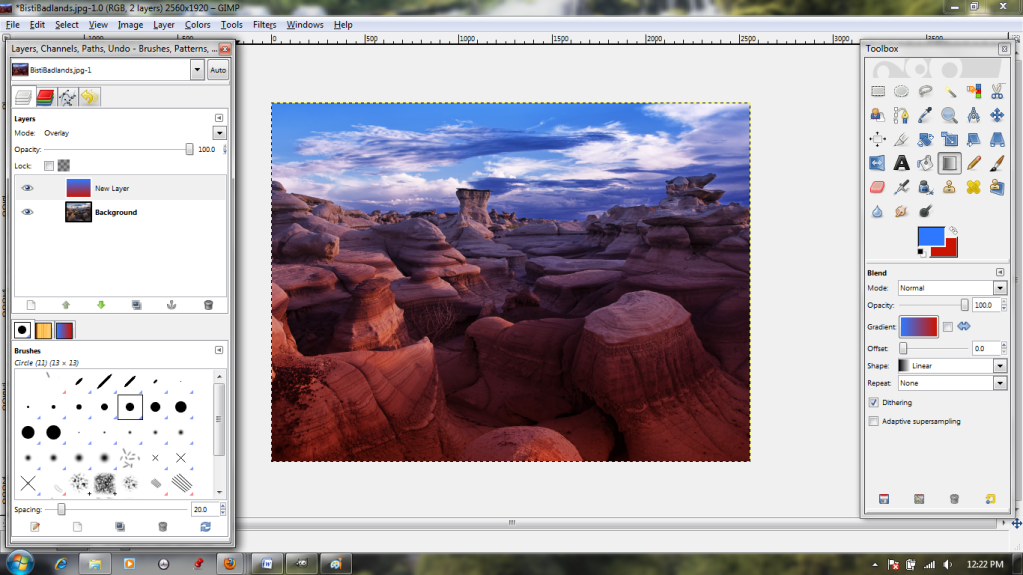
There are many premade gradients, but it's also possible to make your own; simply select the gradient called "foreground to background" and a pair of colors. In this case, I've chosen red and blue.
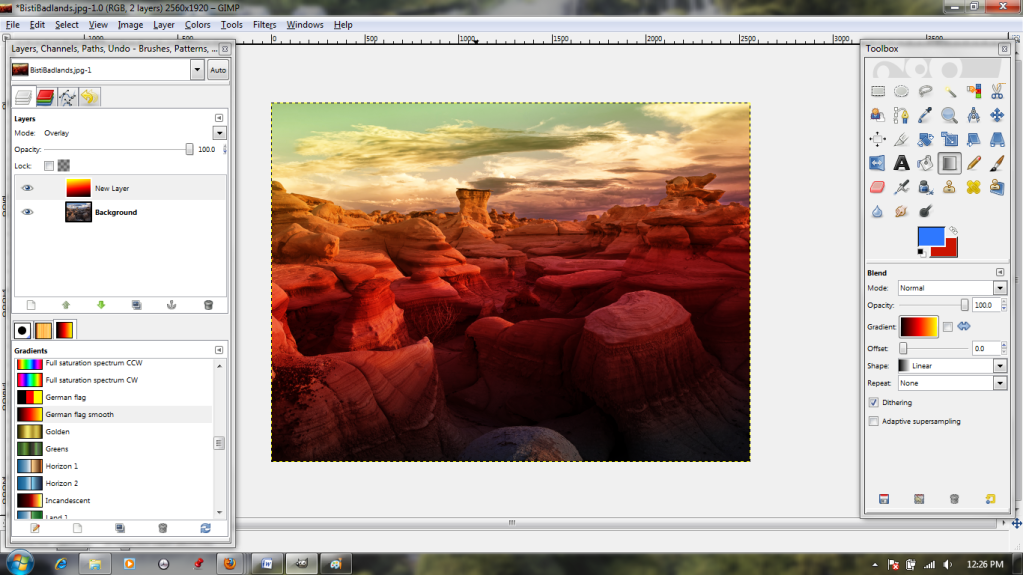
Apply top-to bottom, and I get this. Easy, right? Many of the premade gradients have more than two colors, and I eventually settled on one called "German Flag Smooth," because it reminded me of a desert dawn and looked a bit closer to natural:
For example, I've found a lovely photo of some rock formations in New Mexico, but it's just...very blue. Terribly, terribly blue. I would prefer reddish, and to heck with realism.
So, not unlike a mad scientist, I set out to remake nature to my own specifications. The first step is (you guessed it!) creating a new layer.
I make it the same size as the photo, and transparent.
Next, I select the Gradient tool (Toolbox, fourth row down, third from the right). The control for the tool is a "stretchy" line; I left-click at the top of the screen, then again at the bottom. The line follows straight along. The second click turns on the gradient.
I know, I know--not helpful at all. But look what happens next:
I switch the layer mode to Overlay.
This makes it behave like a piece of transparent cellophane, with the colors printed on. Much better, but not the right color. I can choose another from the gradients in the Layers box.
Gradients appear differently depending on the way you move the mouse when applying them. Note that in this case, the start point is at the top of the image, and the end point at the bottom.
The line in this is simulated for easy understanding, but I've tried to make what happens obvious in this image: the part of the gradient displayed the farthest to the left is associated with the Start point (red stars & arrows), while the portion displayed to the right is associated with the End (green stars & arrows). The gradient displays perpendicular--NOT PARALLEL--to the stretchy line.
This is the same gradient, applied with a bottom-to-top movement.
Left-to right. You get the idea.
There are many premade gradients, but it's also possible to make your own; simply select the gradient called "foreground to background" and a pair of colors. In this case, I've chosen red and blue.
Apply top-to bottom, and I get this. Easy, right? Many of the premade gradients have more than two colors, and I eventually settled on one called "German Flag Smooth," because it reminded me of a desert dawn and looked a bit closer to natural:
Let's Try GIMP! Lesson 8: Scaling & Layer Order
Now, one thing that is easily overlooked but VERY important is layer order--that is, the top-to-bottom "locations" of all of the layers, which affects literally everything about an image. In GIMP, the order is displayed over in the "Layers, Channels, Paths & Undo" box.
I'm going to mess with the layer order to make it appear as though there is an image on Kingpin's shirt.
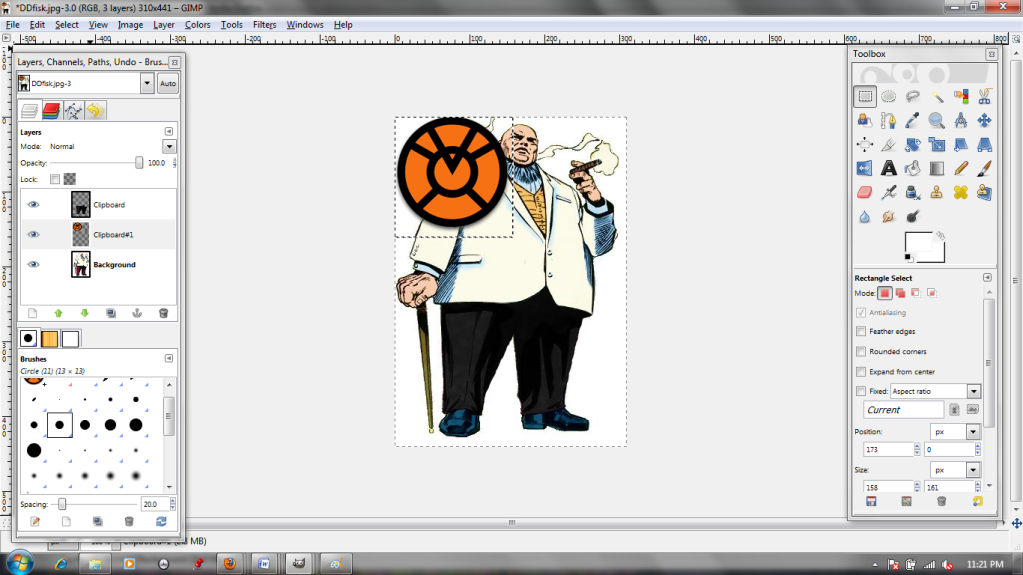
In this case, you can see that the layers displayed are, top-to-bottom: Pants, Orange Symbol, and Kingpin himself.
Orange Symbol is looking a tad big for my purposes, so I'm going to scale it down. This step has been addressed previously, in Lesson 6.
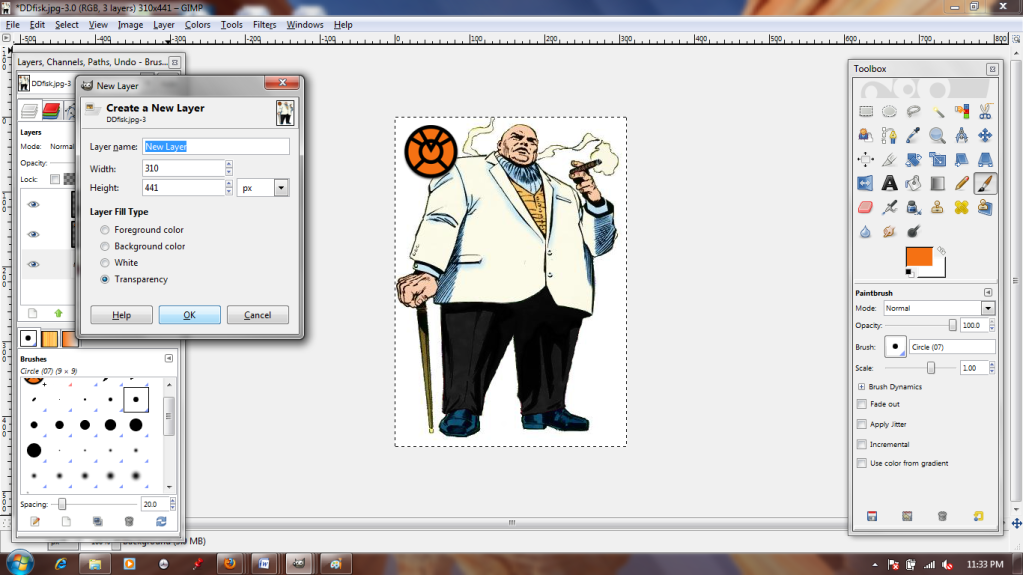
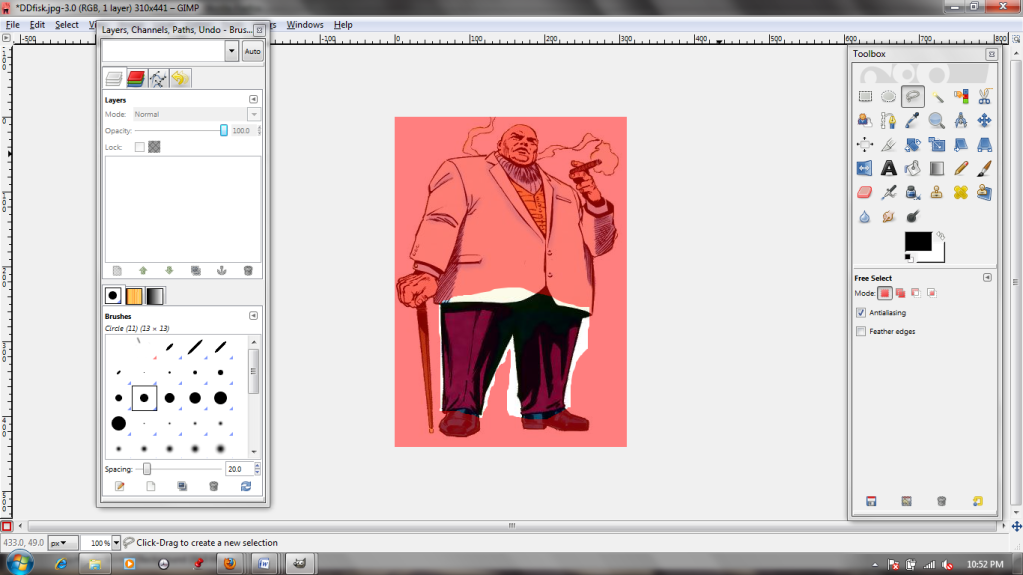
Next, I create a new layer above Kingpin.
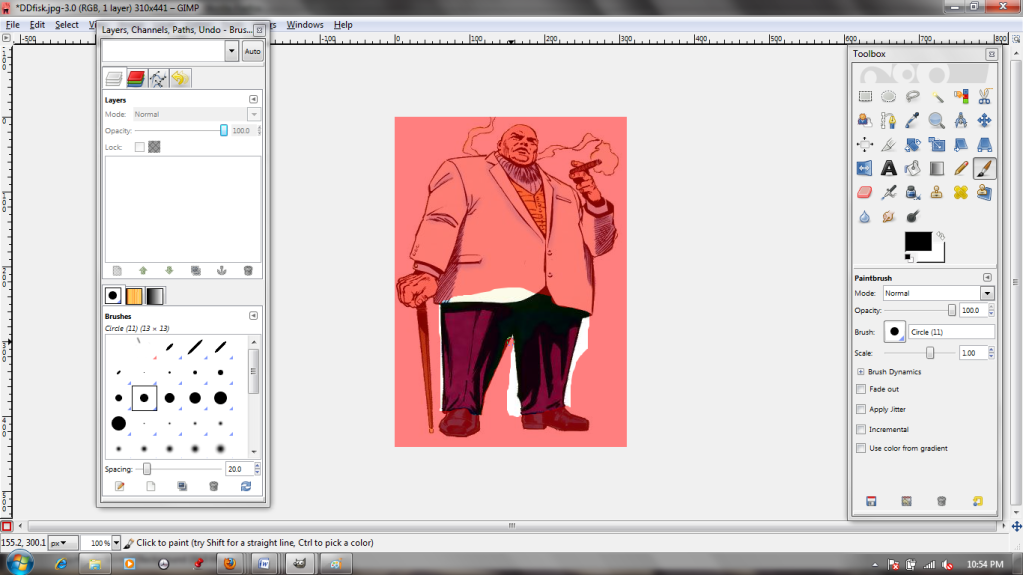
Because it's above him, I can Paint it orange with the Paintbrush tool, and it goes on over him. However, because it's a new layer, it doesn't "stick to" him, and could be deleted or moved if I needed to do so.
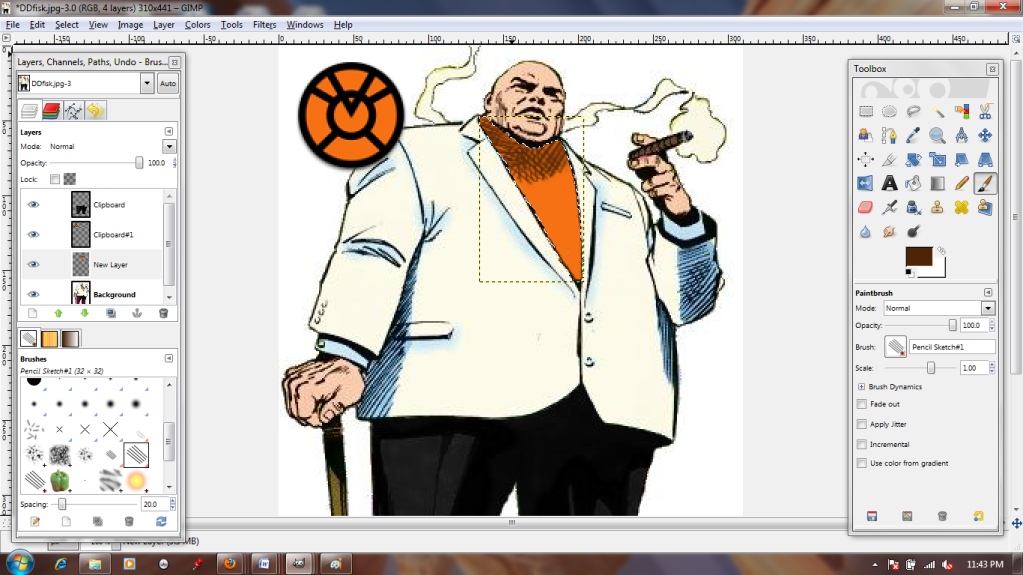
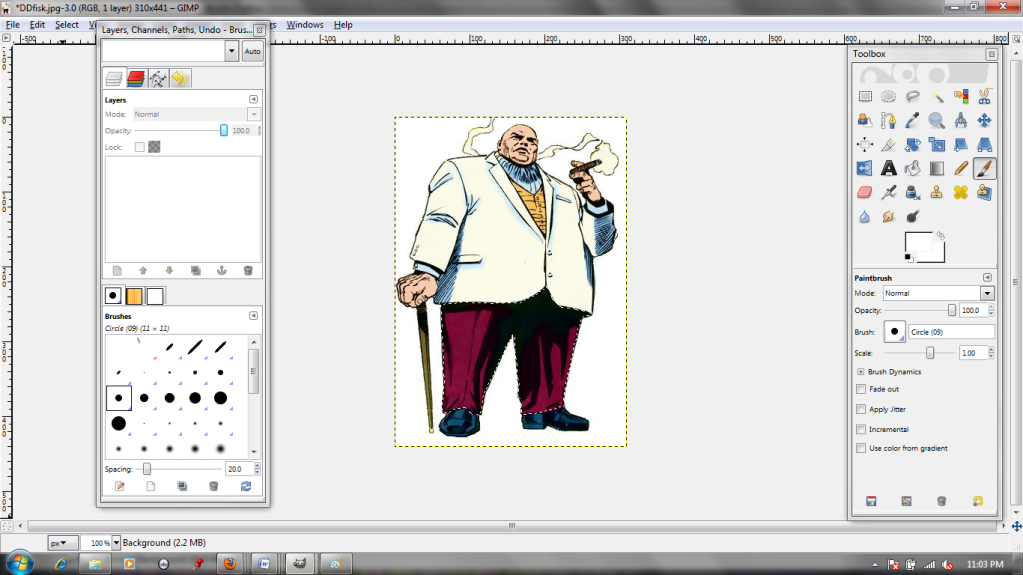
Next, I use the Quick Mask tool (covered in Lesson 7) to select a chunk of Kingpin's coat, ending at the lapels.
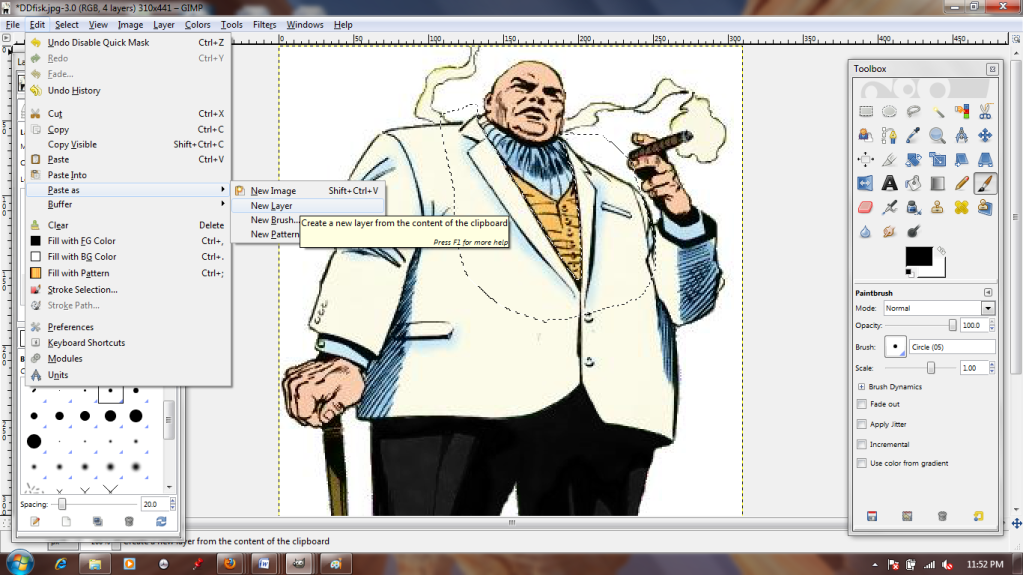
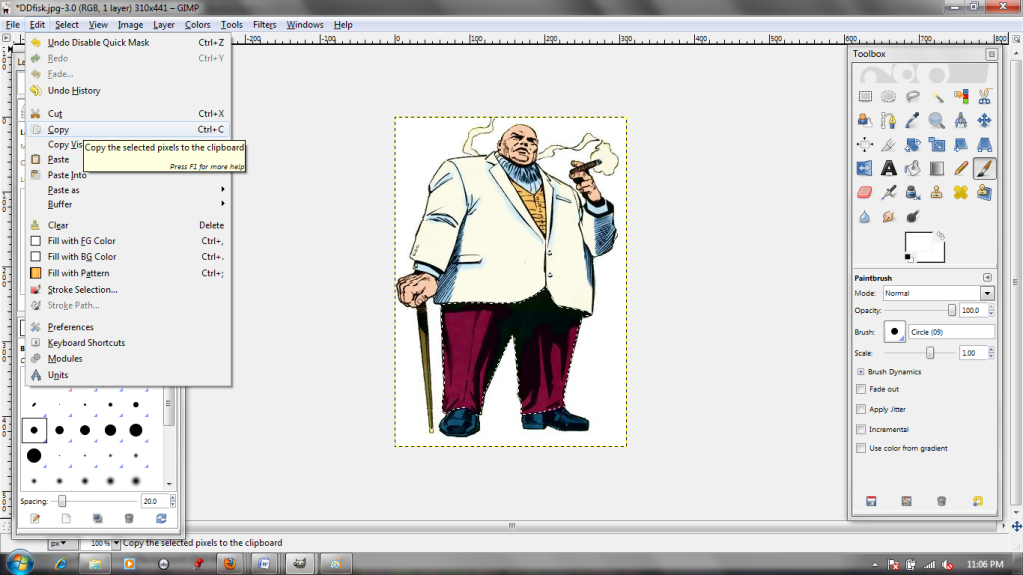
I copy and paste it as a new layer, again as shown in Lesson 7.
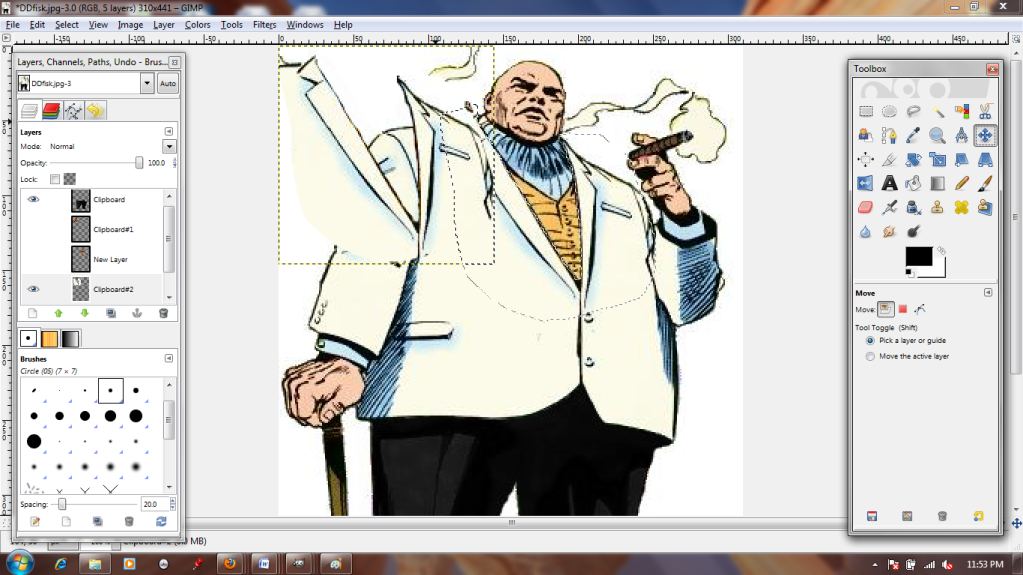
So now that's hanging up in the corner.
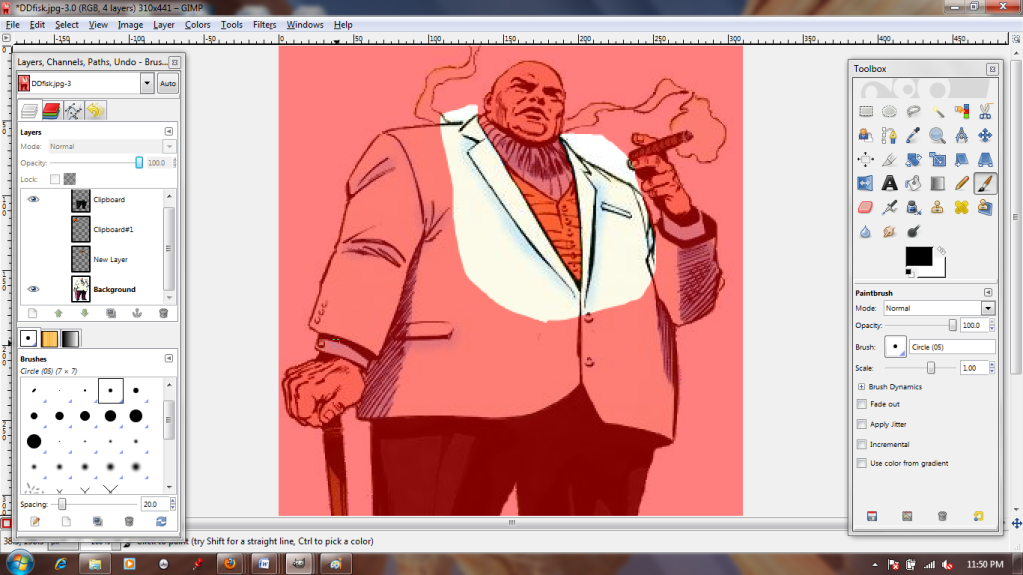
Now, as you can see, the orange symbol hangs out to the sides of Kingpin's lapels in a manner not dissimilar to that of one of Flavor Flav's clocks.
Luckily, I have my Lapel layer above it, so I can tuck it all in neatly!
I'm going to mess with the layer order to make it appear as though there is an image on Kingpin's shirt.
In this case, you can see that the layers displayed are, top-to-bottom: Pants, Orange Symbol, and Kingpin himself.
Orange Symbol is looking a tad big for my purposes, so I'm going to scale it down. This step has been addressed previously, in Lesson 6.
Next, I create a new layer above Kingpin.
Because it's above him, I can Paint it orange with the Paintbrush tool, and it goes on over him. However, because it's a new layer, it doesn't "stick to" him, and could be deleted or moved if I needed to do so.
Next, I use the Quick Mask tool (covered in Lesson 7) to select a chunk of Kingpin's coat, ending at the lapels.
I copy and paste it as a new layer, again as shown in Lesson 7.
So now that's hanging up in the corner.
Now, as you can see, the orange symbol hangs out to the sides of Kingpin's lapels in a manner not dissimilar to that of one of Flavor Flav's clocks.
Luckily, I have my Lapel layer above it, so I can tuck it all in neatly!
Let's Try GIMP! Lesson 7: Quick Mask & Colorize
Today we'll be working on selection using the Quick Mask tool. We discussed the layer mask back in Lesson 2, and this tool works similarly.
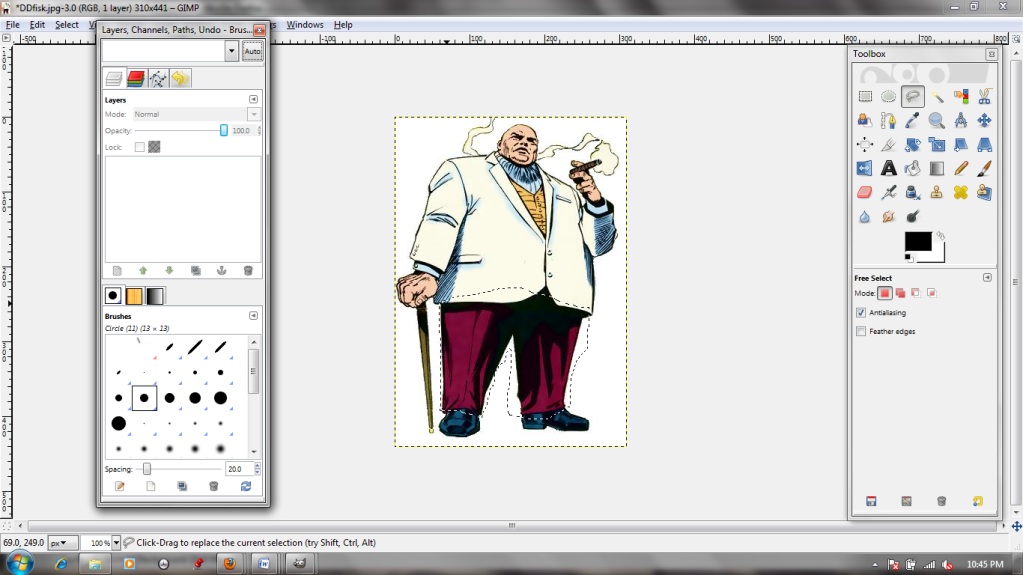
First, of course, I open my image of choice.
I then choose the Free Select tool (Toolbox-top row, third from the left, icon shaped like a lasso). By clicking and holding down the left mouse button and dragging the cursor, I can roughly select an area of the image; the boundary is represented by the dotted line.
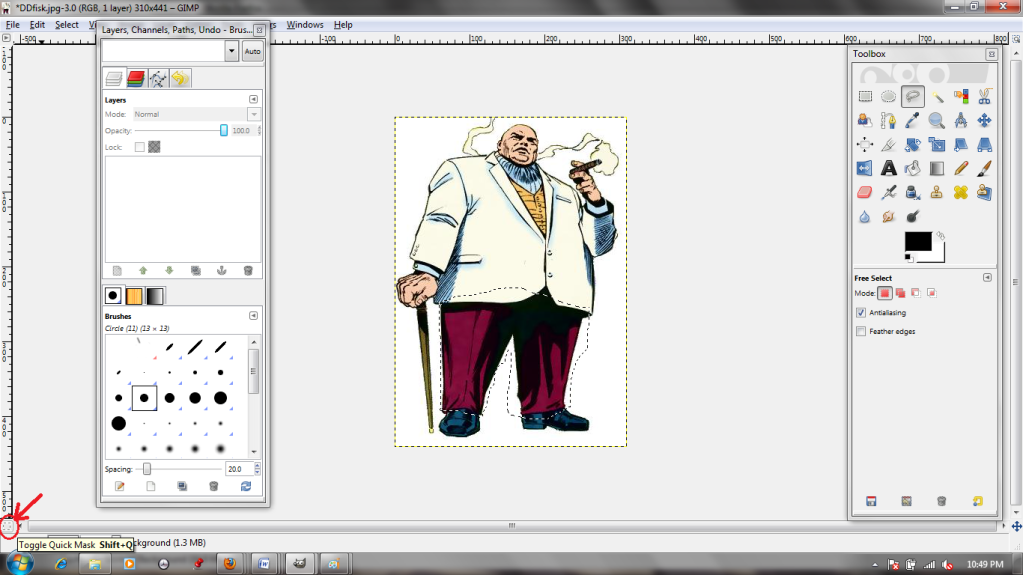
Next, I use the tiny, almost-invisible icon in the bottom left corner of the screen (indicated above with a red arrow) to toggle the Quick Mask on. The Quick Mask will only turn on if you have already selected part of the image.
Whoa! The areas in red are the unselected part of the image. This makes it a lot easier to see, but, even better...
...There's another purpose to the mask: we can "paint" it to get a much more precise selection than any of the standard Select tools allow. (Note the selection of the Paintbrush tool.) The mask reacts only to Black and White.
Black paint increased the nonselected space; above, I'm using it to neaten up the edge of the pant leg and getting rid of the blank area next to it.
White increases the selected area; it's like erasing the "red" spaces. This allows you to correct if you make a mistake.
As you can see, by alternating between the two, I've successfully managed to get Kingpin's pants selected. Unfortunately, I can't do anything else while the Quick Mask is enabled, so it's back to the teeny little icon (remember?) to shut it off.
There. Back in Normal view, we can see the dotted selection lines and actually interact with the selection. Yay!
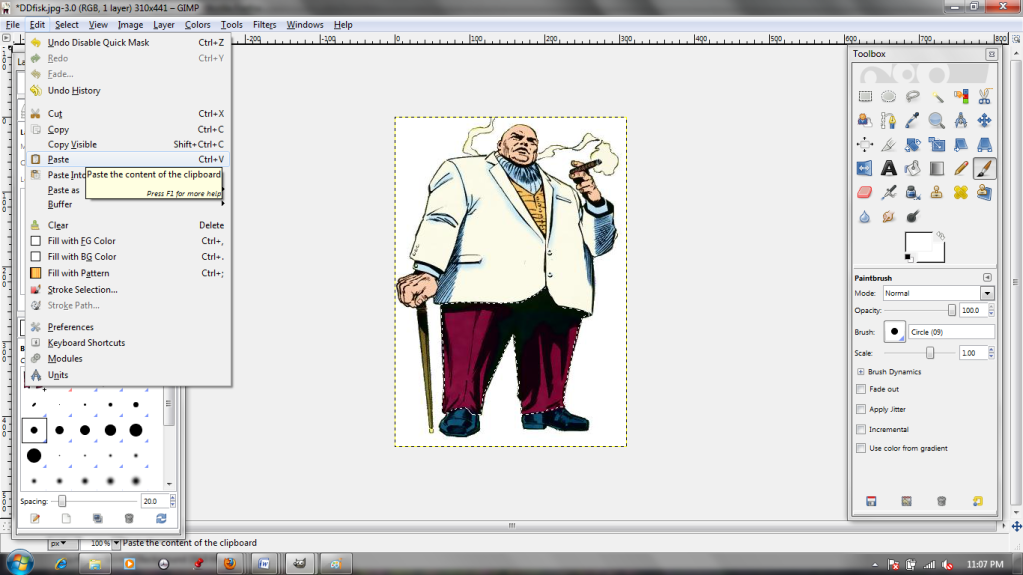
Because I'm paranoid, I'm going to copy the selection...
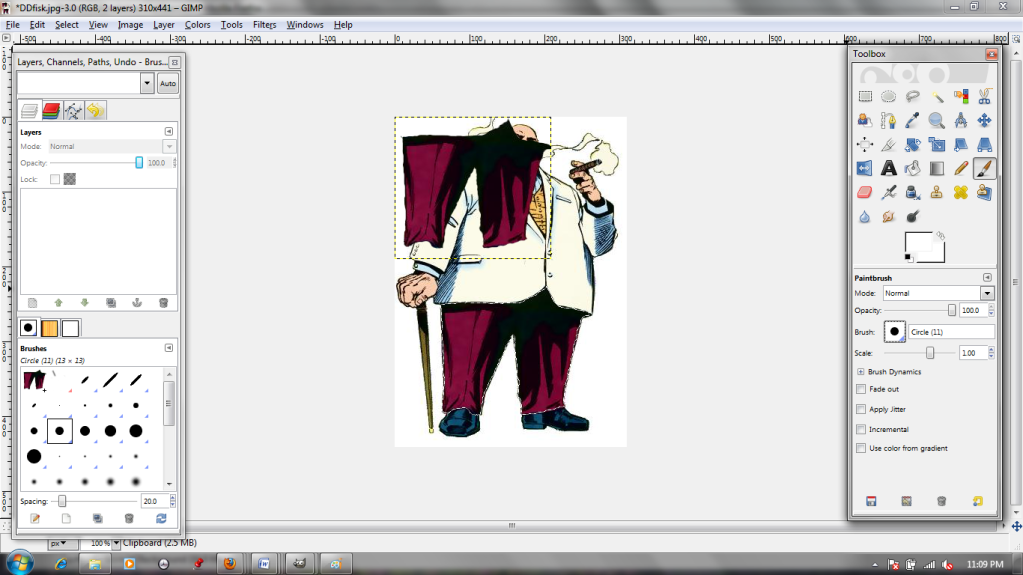
...and paste it as a new layer.
Kingpin has two pairs of pants now. He can certainly afford it.
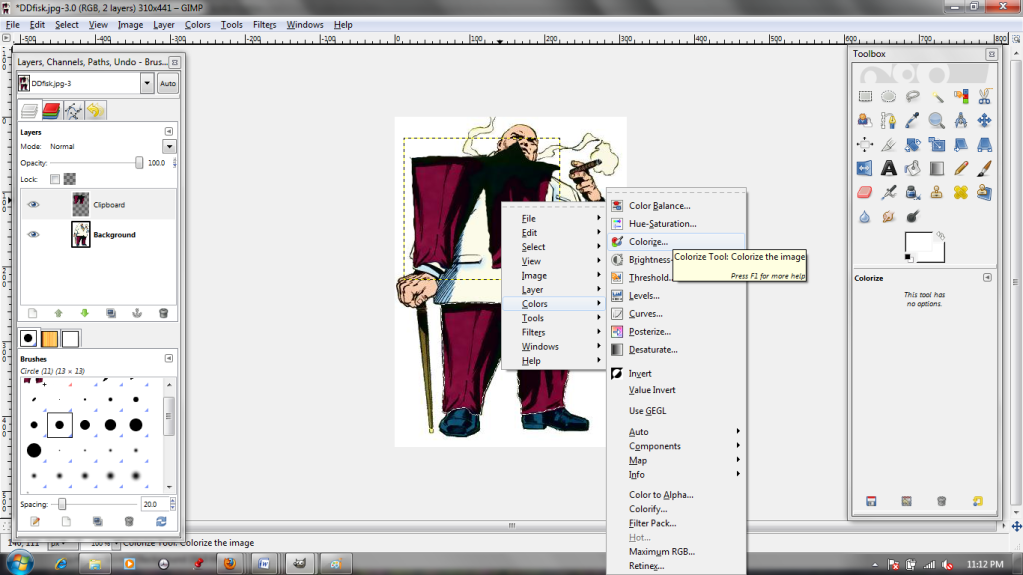
Changing the color of those puppies was the whole point of this exercise, so I'm going to right-click and navigate the menus to the "Colorize" option.
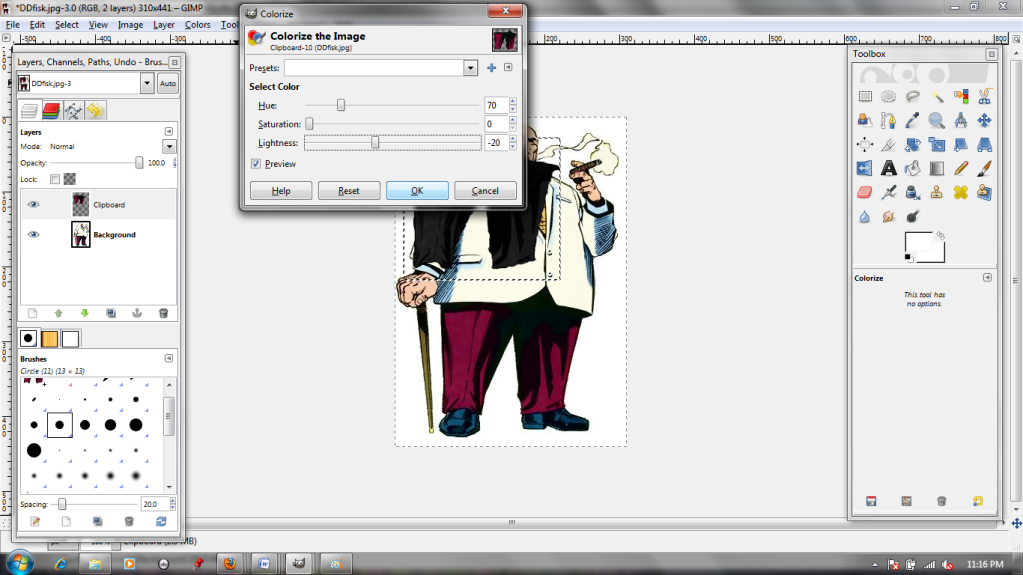
Playing with the toggles makes the color shift. I want it to look a bit closer to grey than to purple.
Finally, I choose the Move tool (Toolbox, second row down, rightmost, looks like a blue cross with pointy ends). Clicking with the left mouse button and dragging, I tug the new pants over on top of the old ones until it all lines up.
And there we have it!
First, of course, I open my image of choice.
I then choose the Free Select tool (Toolbox-top row, third from the left, icon shaped like a lasso). By clicking and holding down the left mouse button and dragging the cursor, I can roughly select an area of the image; the boundary is represented by the dotted line.
Next, I use the tiny, almost-invisible icon in the bottom left corner of the screen (indicated above with a red arrow) to toggle the Quick Mask on. The Quick Mask will only turn on if you have already selected part of the image.
Whoa! The areas in red are the unselected part of the image. This makes it a lot easier to see, but, even better...
...There's another purpose to the mask: we can "paint" it to get a much more precise selection than any of the standard Select tools allow. (Note the selection of the Paintbrush tool.) The mask reacts only to Black and White.
Black paint increased the nonselected space; above, I'm using it to neaten up the edge of the pant leg and getting rid of the blank area next to it.
White increases the selected area; it's like erasing the "red" spaces. This allows you to correct if you make a mistake.
As you can see, by alternating between the two, I've successfully managed to get Kingpin's pants selected. Unfortunately, I can't do anything else while the Quick Mask is enabled, so it's back to the teeny little icon (remember?) to shut it off.
There. Back in Normal view, we can see the dotted selection lines and actually interact with the selection. Yay!
Because I'm paranoid, I'm going to copy the selection...
...and paste it as a new layer.
Kingpin has two pairs of pants now. He can certainly afford it.
Changing the color of those puppies was the whole point of this exercise, so I'm going to right-click and navigate the menus to the "Colorize" option.
Playing with the toggles makes the color shift. I want it to look a bit closer to grey than to purple.
Finally, I choose the Move tool (Toolbox, second row down, rightmost, looks like a blue cross with pointy ends). Clicking with the left mouse button and dragging, I tug the new pants over on top of the old ones until it all lines up.
And there we have it!
Wednesday, April 4, 2012
Let's Try GIMP! Lesson 6: Whoops. The 3 Bears of .GIF Animation
SEIZURE WARNING: THIS POST CONTAINS A FAST, BLINKING .GIF ANIMATION WITH A SPEED OF 10 FRAMES PER SECOND.
This week, I just wanted to do something fun. Meet Tony, a character from (among other things) the cartoon The Avengers: Earth's Mightiest Heroes:
He's a bit arrogant, but I suppose being a genius alcoholic billionaire philanthropist will do that to a person. His alternate identity doesn't help much, either.
I want to create an animated icon with this character. We'll skip over the boring parts where I cut Tony's friends, Pepper and Rhodey, out of the image; I've already covered most of the relevant techniques.
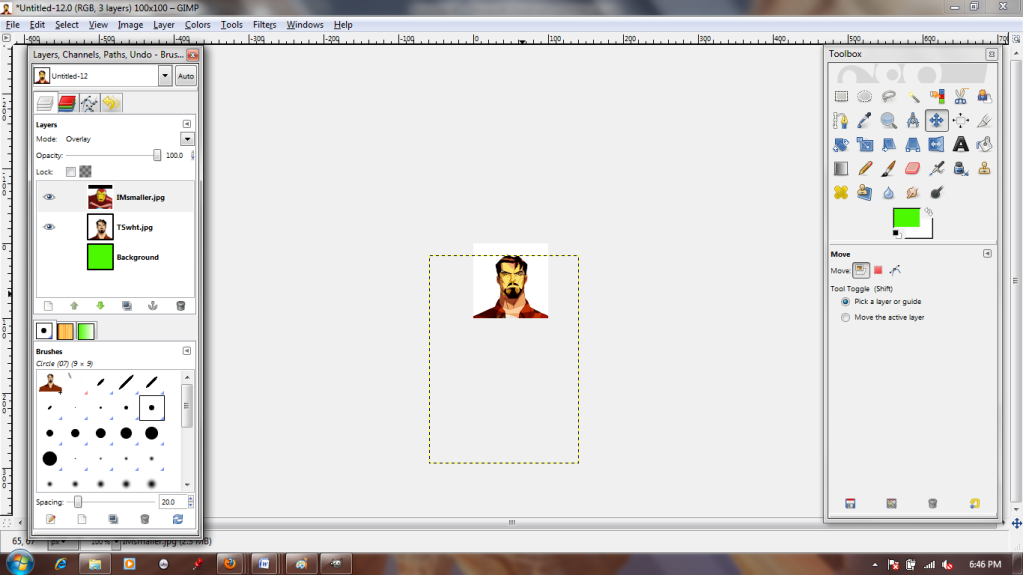
Icons are pretty small, so I start by making a 100x100 pixel New Canvas and pasting Tony on top as a new layer.
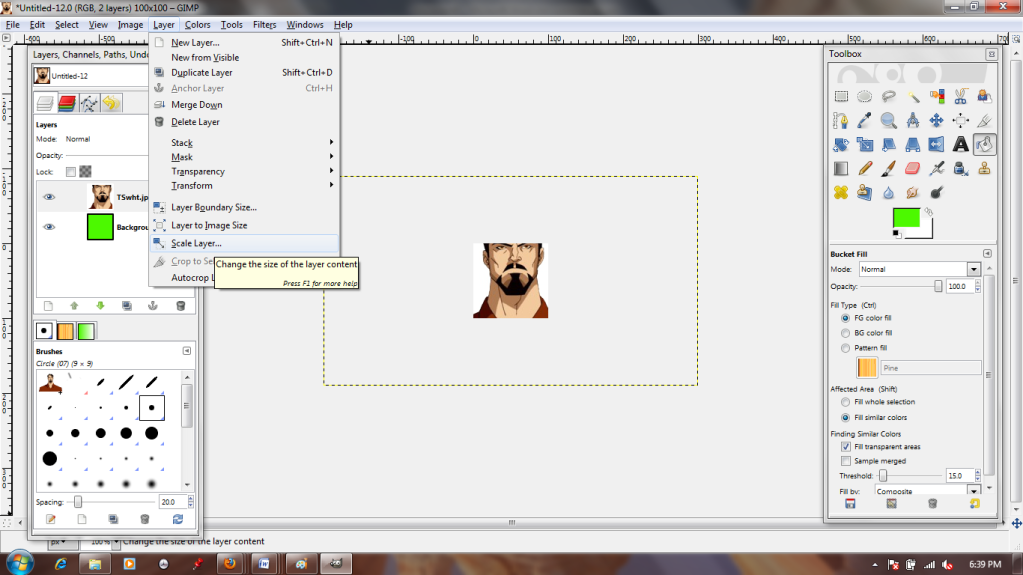
Oof! He looks a bit cramped, doesn't he? The Scale Layer tool will fix that, though.
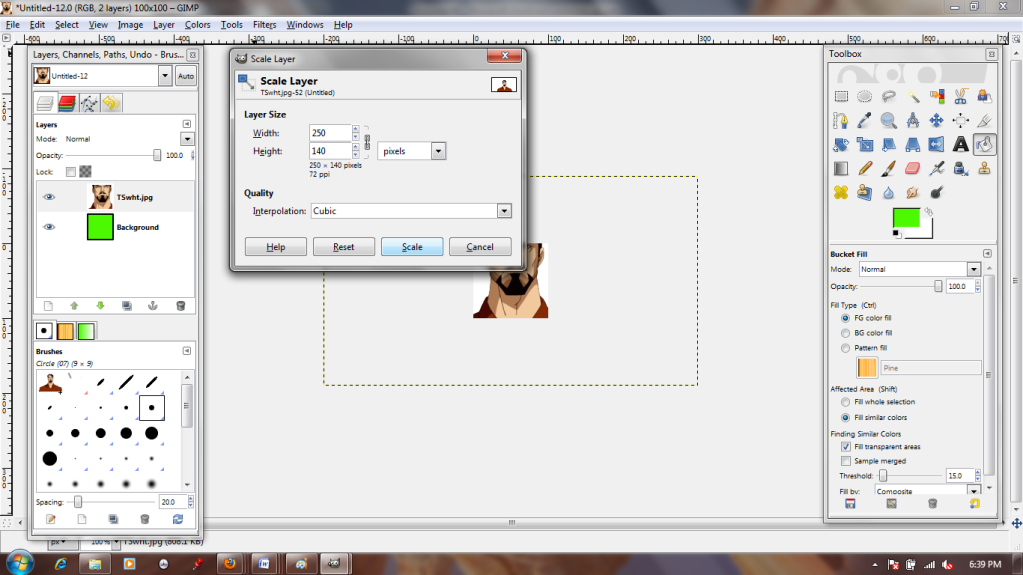
You'll notice that I'm basically just eyeballing how much I shrink the image; I just want it smaller, and I can toggle it up and down with this tool until I get a result I like. The little chain between the two numbers in the dialogue box means they're "linked"; in other words, the X and Y axes remain proportionate. This prevents the image from distorting as it shrinks or grows.
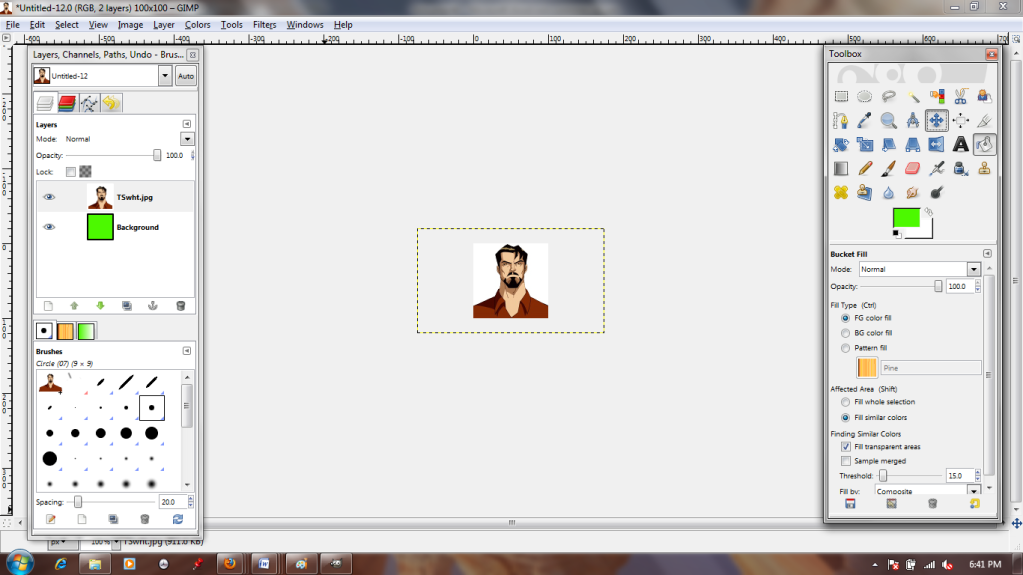
He fits pretty nicely now. The Move tool lets me scooch the layer around until I like how he's framed. The parts of the image that hang off the visible canvas are not a problem, so I'm going to ignore them for now.
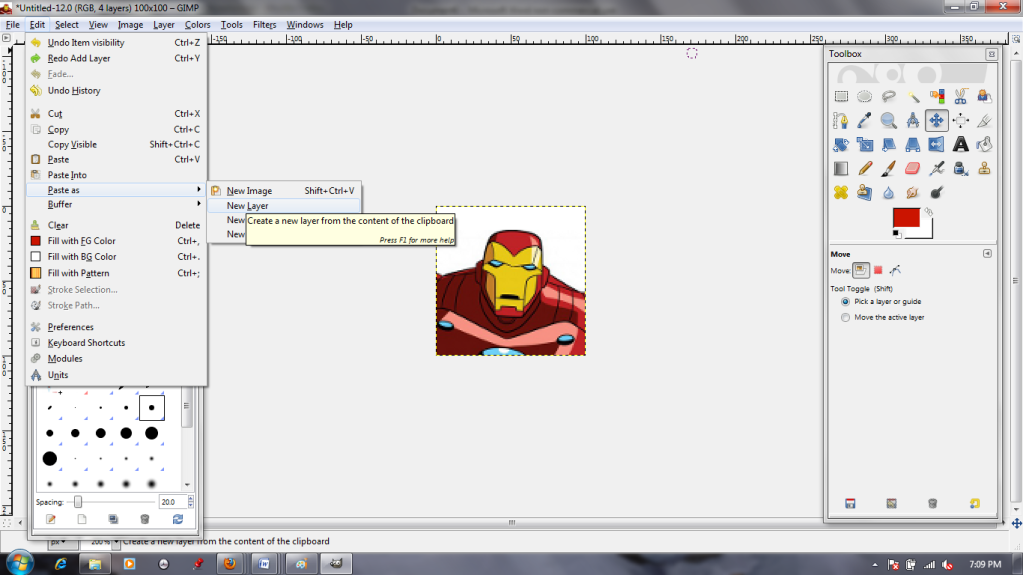
Next, I repeat the process by pasting in my image of the Iron Man suit as a new layer. I'm going to have to resize it, but more importantly, I want to position it correctly.
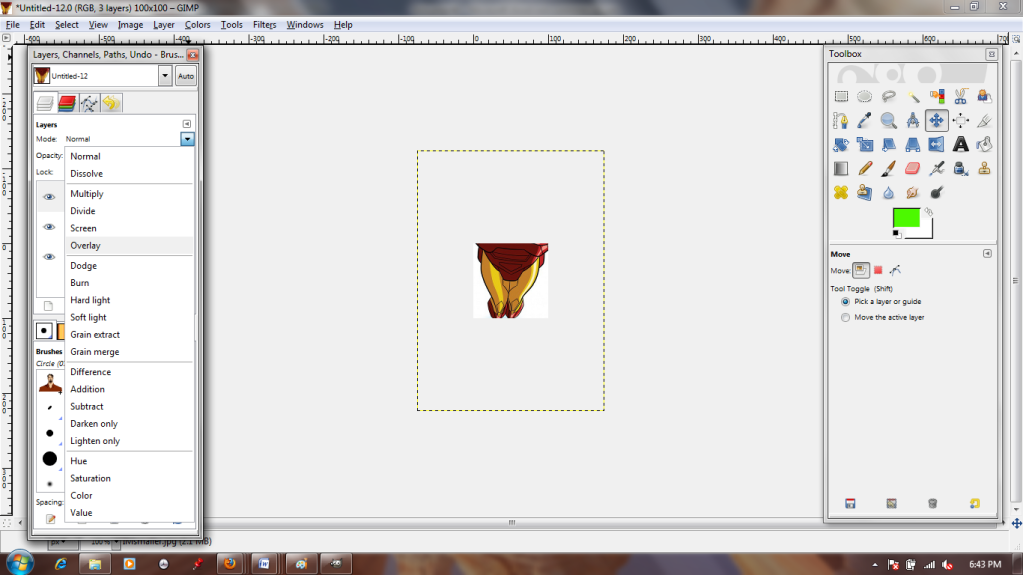
I do this by changing the layer type to "Overlay." This allows me to see the lower layer through the one I'm manipulating. I can just match the mask of the suit up with Tony's face! Afterward, I set it back to "Normal," which returns it to full opacity.
I copy my Tony layer and my Iron man layer so that there are two of each, one on top of the other (4 layers total).
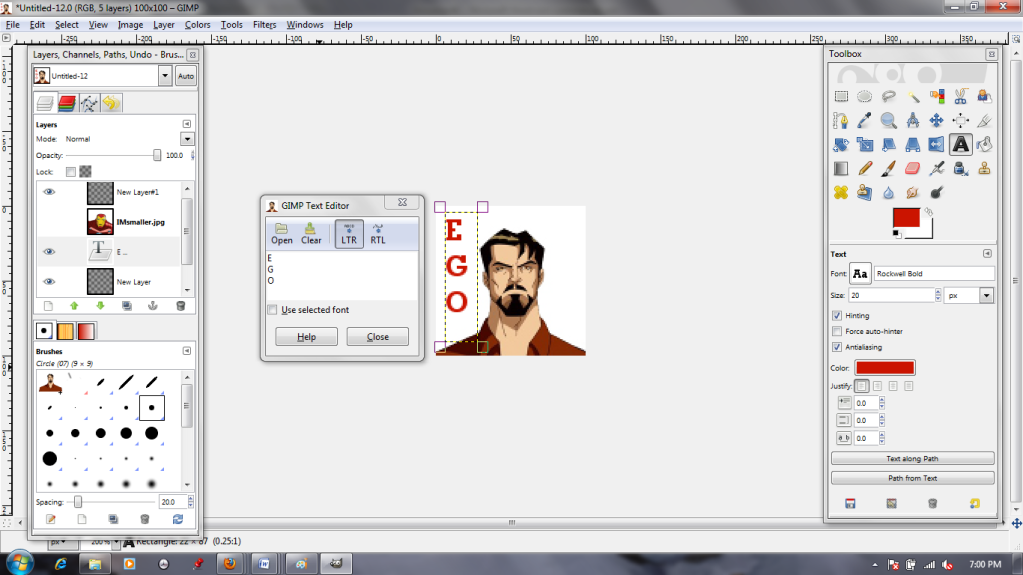
Then I click the eyeball to make Iron Man (men?) invisible. The Text tool lets me type text in as a new layer. I can choose font, color, size, move it around, whatever. After I'm satisfied with my Tony text, I give Iron man a caption as well.
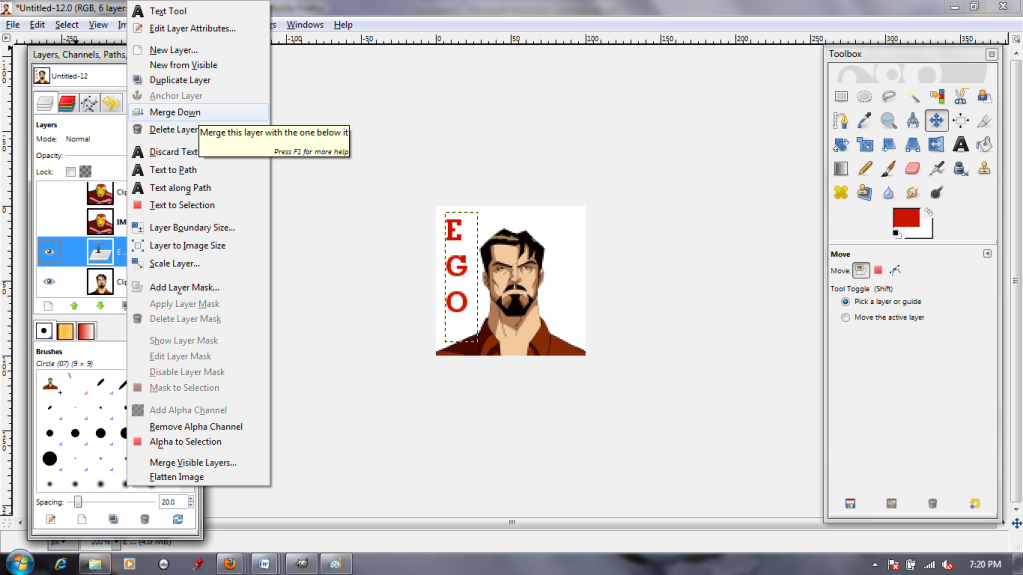
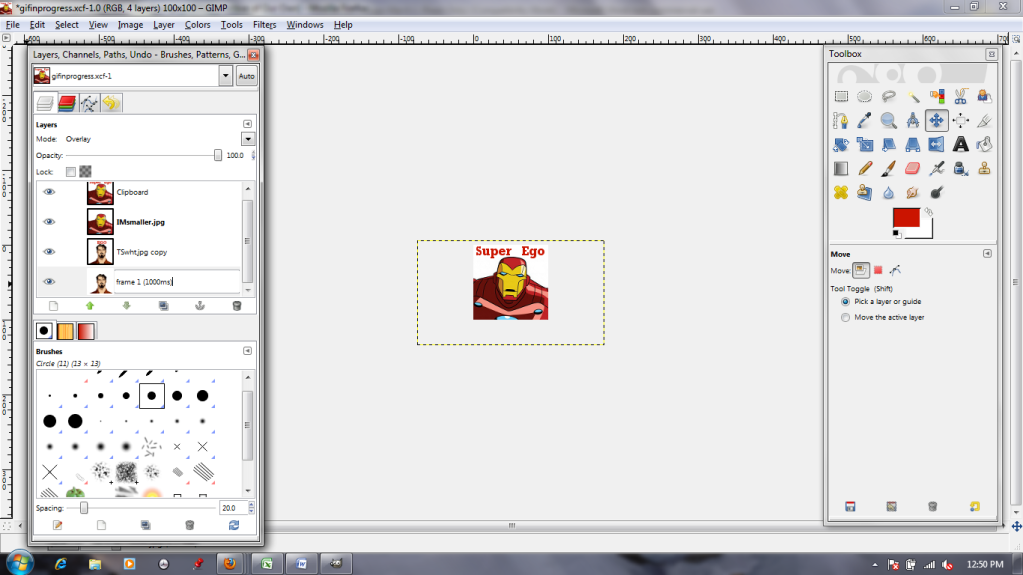
Okay, this is important: You need the text layers to be directly above the image layers to which they belong, because in the next step...
You select the text layer and use the "Merge Down" command. This makes the text PART OF the image. You don't want it merging into the wrong layer! I do this for both pieces of text. I can't just leave the text as separate layers because I'm making an animation; .GIFs read each layer as a separate frame, so the text and image need to be smooshed together in order to be visible at the same time.
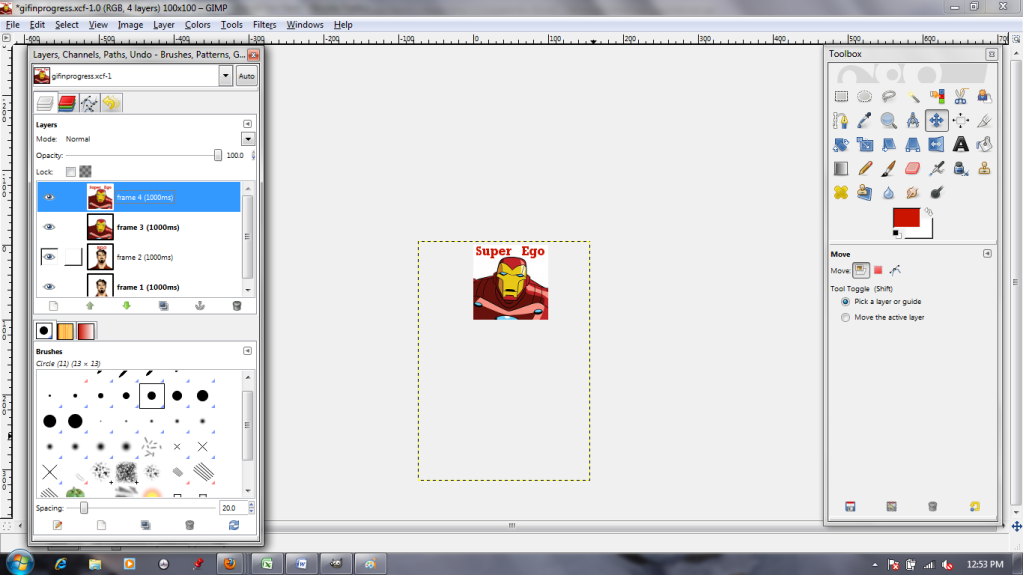
Next, I'm going to begin changing the layers' names. I call the bottom one "frame 1 (1000ms)" because it's the first frame I want to see, and I think I want to see it for about 1000 milliseconds (1 second). When renaming, double-click the name, type the new one in, and then HIT ENTER to make sure it sticks.
This goes for all four layers.
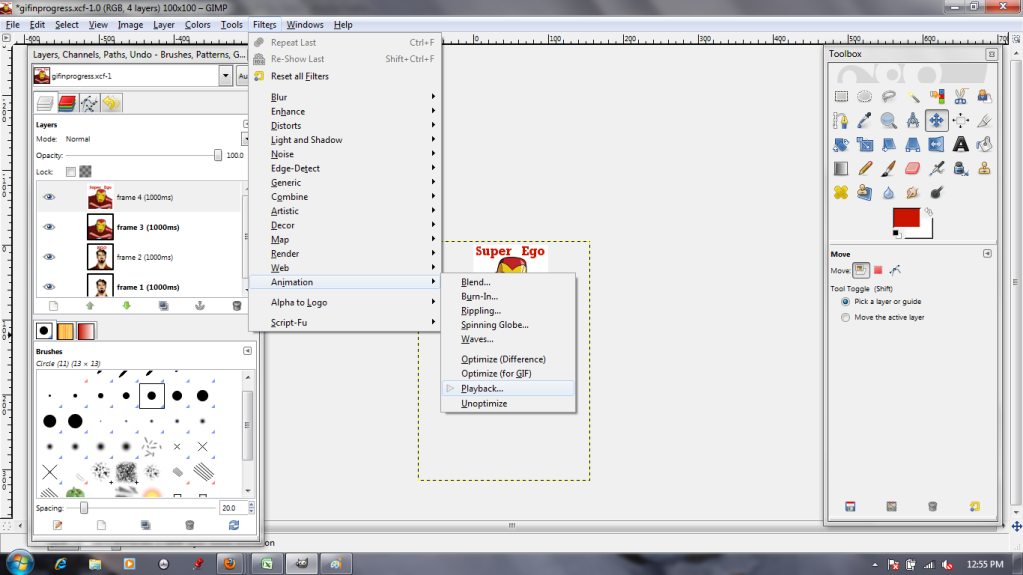
Now I need to test and see if I like how it looks. The "Animation Playback" in the Filters menu lets me do so.
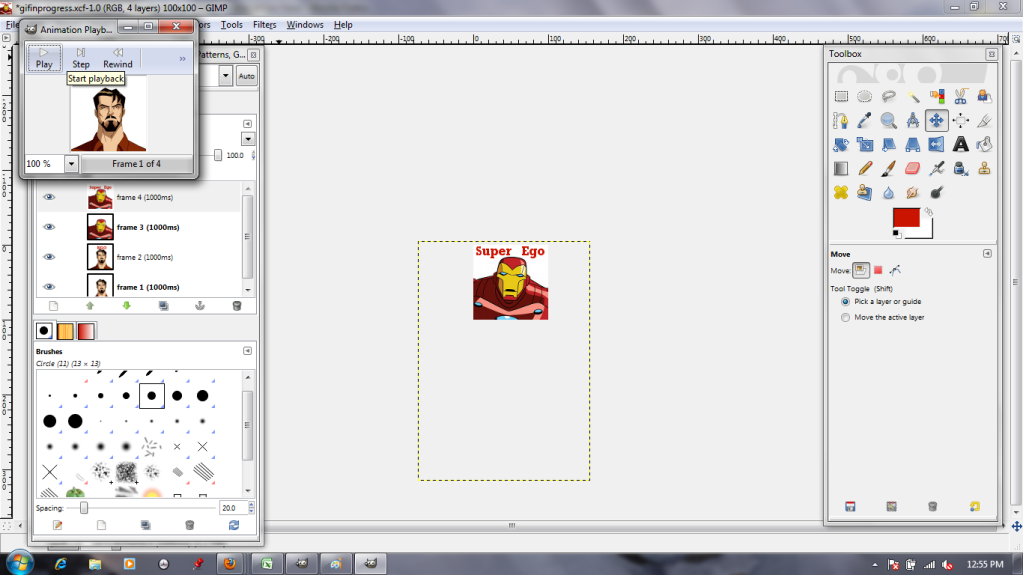
I hit play...
...And don't like it. It's too slow.
Well. I'll just change the layer names to "frame X (100ms)"! That will be faster!
SEIZURE WARNING (BELOW)
SEIZURE WARNING (ABOVE)
Too fast! Too fast!
Finally, I settle on alternating 500ms text-free layers and 1000ms text-added layers.
Looking good! (And he knows it, the self-satisfied jerk.) Now, to save it as a .gif.
Name it whatever you want, but change the file extension (top orange box) from GIMP's normal .xcf to .gif.
The next dialogue box will come up with a "Flatten" option autoselected. WE DO NOT WANT THAT, because it smooshes all the layers down into a single static image. Instead, select the "Save as Animation" option.
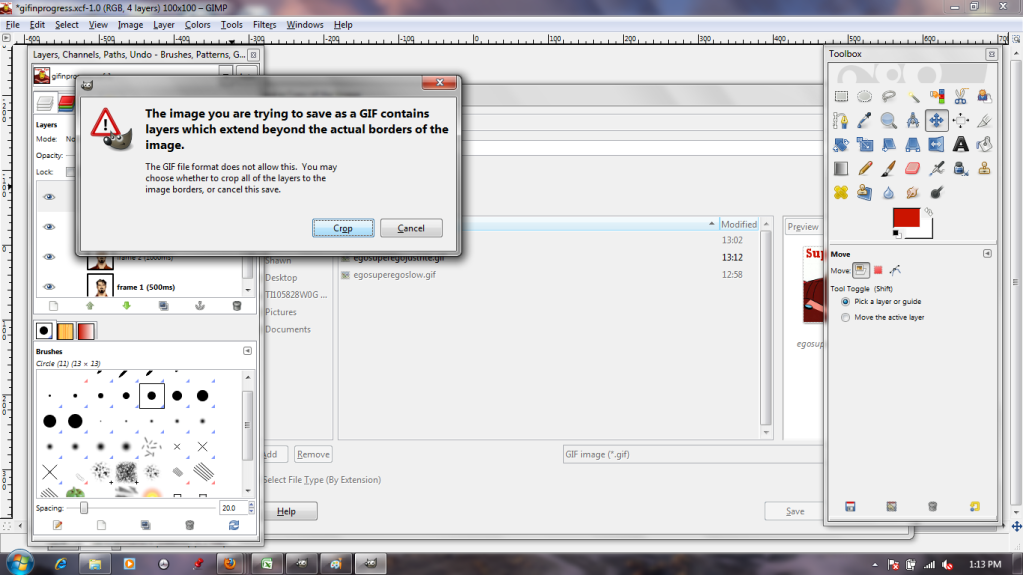
Remember those extra, hanging-off bits of the images? The ones we ignored earlier? This dialogue box is where those get dealt with. By selecting "Crop," we chop off the invisible excess, reducing the images to the canvas size just like that!
And there you have it: an easy four-frame animation.
This week, I just wanted to do something fun. Meet Tony, a character from (among other things) the cartoon The Avengers: Earth's Mightiest Heroes:
He's a bit arrogant, but I suppose being a genius alcoholic billionaire philanthropist will do that to a person. His alternate identity doesn't help much, either.
 |
| Seriously, I'd be flat-out megalomaniacal if I had access to a rocket suit. |
Icons are pretty small, so I start by making a 100x100 pixel New Canvas and pasting Tony on top as a new layer.
Oof! He looks a bit cramped, doesn't he? The Scale Layer tool will fix that, though.
You'll notice that I'm basically just eyeballing how much I shrink the image; I just want it smaller, and I can toggle it up and down with this tool until I get a result I like. The little chain between the two numbers in the dialogue box means they're "linked"; in other words, the X and Y axes remain proportionate. This prevents the image from distorting as it shrinks or grows.
He fits pretty nicely now. The Move tool lets me scooch the layer around until I like how he's framed. The parts of the image that hang off the visible canvas are not a problem, so I'm going to ignore them for now.
Next, I repeat the process by pasting in my image of the Iron Man suit as a new layer. I'm going to have to resize it, but more importantly, I want to position it correctly.
I do this by changing the layer type to "Overlay." This allows me to see the lower layer through the one I'm manipulating. I can just match the mask of the suit up with Tony's face! Afterward, I set it back to "Normal," which returns it to full opacity.
I copy my Tony layer and my Iron man layer so that there are two of each, one on top of the other (4 layers total).
Then I click the eyeball to make Iron Man (men?) invisible. The Text tool lets me type text in as a new layer. I can choose font, color, size, move it around, whatever. After I'm satisfied with my Tony text, I give Iron man a caption as well.
Okay, this is important: You need the text layers to be directly above the image layers to which they belong, because in the next step...
You select the text layer and use the "Merge Down" command. This makes the text PART OF the image. You don't want it merging into the wrong layer! I do this for both pieces of text. I can't just leave the text as separate layers because I'm making an animation; .GIFs read each layer as a separate frame, so the text and image need to be smooshed together in order to be visible at the same time.
Next, I'm going to begin changing the layers' names. I call the bottom one "frame 1 (1000ms)" because it's the first frame I want to see, and I think I want to see it for about 1000 milliseconds (1 second). When renaming, double-click the name, type the new one in, and then HIT ENTER to make sure it sticks.
This goes for all four layers.
Now I need to test and see if I like how it looks. The "Animation Playback" in the Filters menu lets me do so.
I hit play...
...And don't like it. It's too slow.
Well. I'll just change the layer names to "frame X (100ms)"! That will be faster!
SEIZURE WARNING (ABOVE)
Too fast! Too fast!
Finally, I settle on alternating 500ms text-free layers and 1000ms text-added layers.
Looking good! (And he knows it, the self-satisfied jerk.) Now, to save it as a .gif.
Name it whatever you want, but change the file extension (top orange box) from GIMP's normal .xcf to .gif.
The next dialogue box will come up with a "Flatten" option autoselected. WE DO NOT WANT THAT, because it smooshes all the layers down into a single static image. Instead, select the "Save as Animation" option.
Remember those extra, hanging-off bits of the images? The ones we ignored earlier? This dialogue box is where those get dealt with. By selecting "Crop," we chop off the invisible excess, reducing the images to the canvas size just like that!
And there you have it: an easy four-frame animation.
Subscribe to:
Posts (Atom)